網站功能使用先備知識
請參考教學影片:https://youtube.com/playlist?list=PLvXna0vipzJAMFyTQkbjvUfxWuSQWv_G-
注意事項
- 側欄的單元多由小工具「導覽選單」製作,對於現有選單請勿更動其英文名稱,否則可能會造成版面樣式失效之情況。
- 網站現有「分類代稱」盡量不要去更動,否則版型中搭配CSS樣式表語法處理的設計,將會失效。未來若有新的分類,其「分類代稱」也應以有意義的英文命名,因為這名稱會帶到網址內,有助於搜尋網站對於官網的SEO。
- 正確使用 < H2 > ~ < H6 > Header元件
- 因< H1 >已被 頁面/文章 標題所使用,故編輯內文時請勿使用< H1 >
- 請由上而下的方式註記文章章節標題,以利瀏覽器辨別輔助閱讀。
- 無障礙規則說明:https://accessibility.moda.gov.tw/Download/Detail/105?Category=39/
版型樣式之套用
- 文章/頁面標題前綴標示
- 「標題區塊」title-box與page-info-box
- 「列表式最新文章」home-news
- 「三欄式最新文章」home-hot-news
- 「more」按鈕 more-button
- 按鈕顏色
- 文字色彩
- 背景色彩
- 表格樣式範例
- 分隔線範例
- 修改< ul > < ol >清單之標示為中文數字
- 兩欄式列表清單 row-2
- 區塊式清單 rblock-columns-25
- 將區塊間距padding與margin設為0px
- 左側飾條區塊 info-box
文章/頁面標題前綴標示

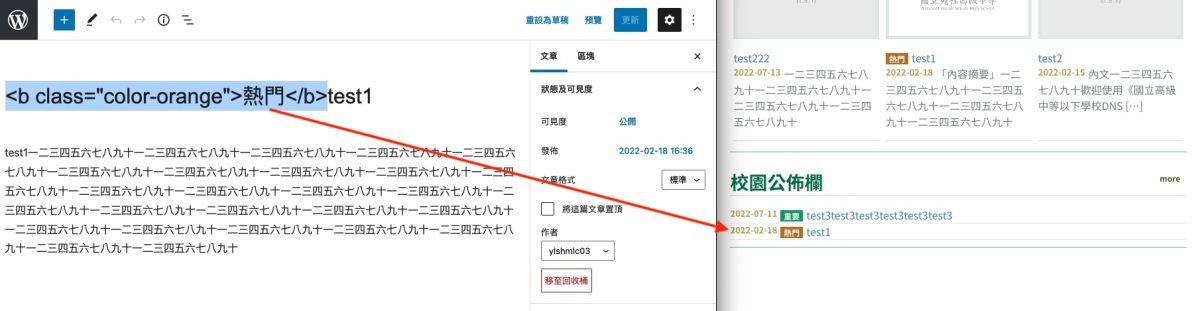
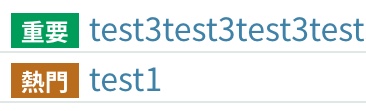
列表式最新文章標題手動標籤:於頁面內容標題前方加入<b class=”樣式語法”>標籤文字</b>,樣式語法與對應樣式如下:
範例:
<b class="color-logo-green">重要</b><b class="color-orange">熱門</b>
「標題區塊」title-box與page-info-box
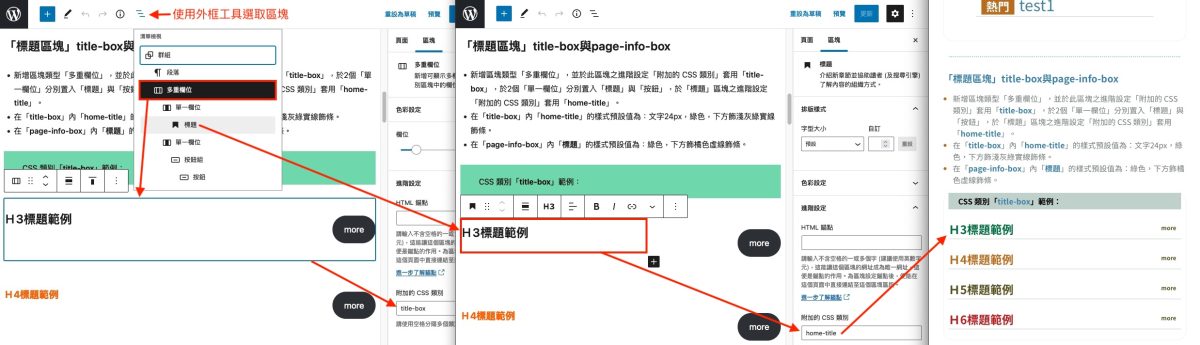
- 新增區塊類型「多重欄位」,並於此區塊之進階設定「附加的 CSS 類別」套用「title-box」,於2個「單一欄位」分別置入「標題」與「按鈕」,於「標題」區塊之進階設定「附加的 CSS 類別」套用「home-title」。
- 在「title-box」內「home-title」的樣式預設值為:文字24px,綠色,下方飾淺灰綠實線飾條。
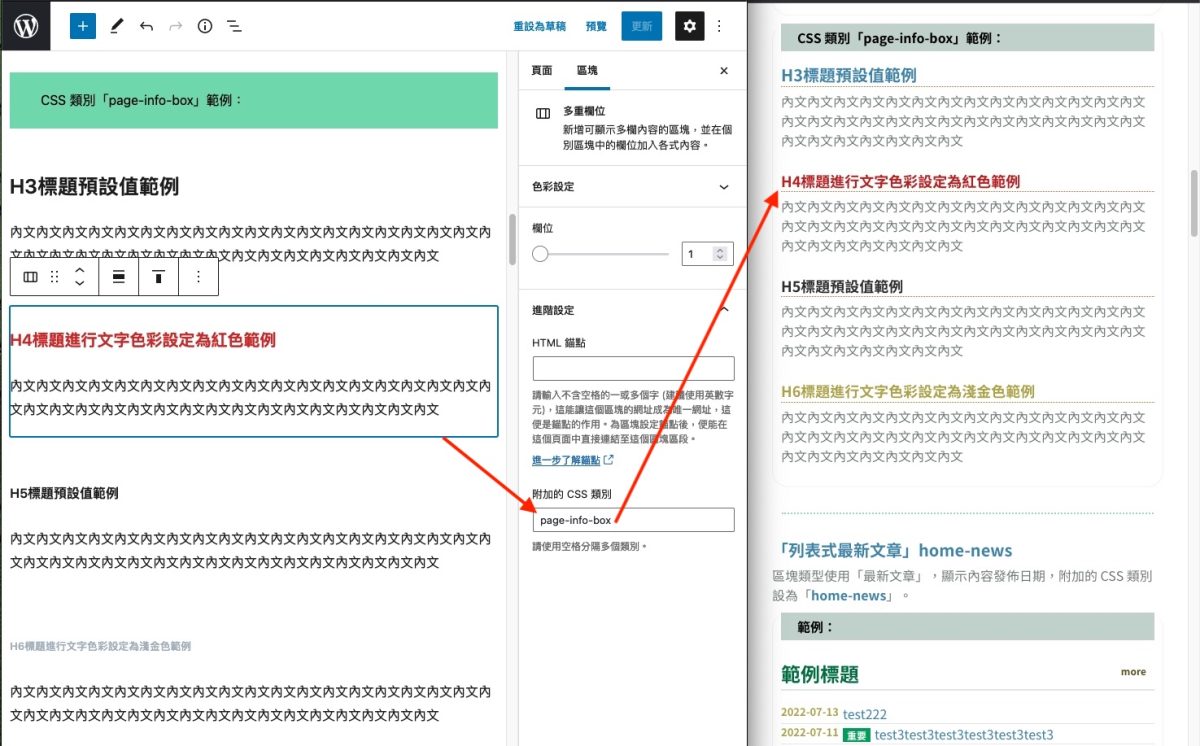
- 在「page-info-box」內「標題」的樣式預設值為:綠色,下方飾橘色虛線飾條。

CSS 類別「title-box」範例:
H3標題範例
H4標題範例
H5標題範例
H6標題範例

CSS 類別「page-info-box」範例:
H3標題預設值範例
內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文
H4標題進行文字色彩設定為紅色範例
內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文
H5標題預設值範例
內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文
H6標題進行文字色彩設定為淺金色範例
內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文內文
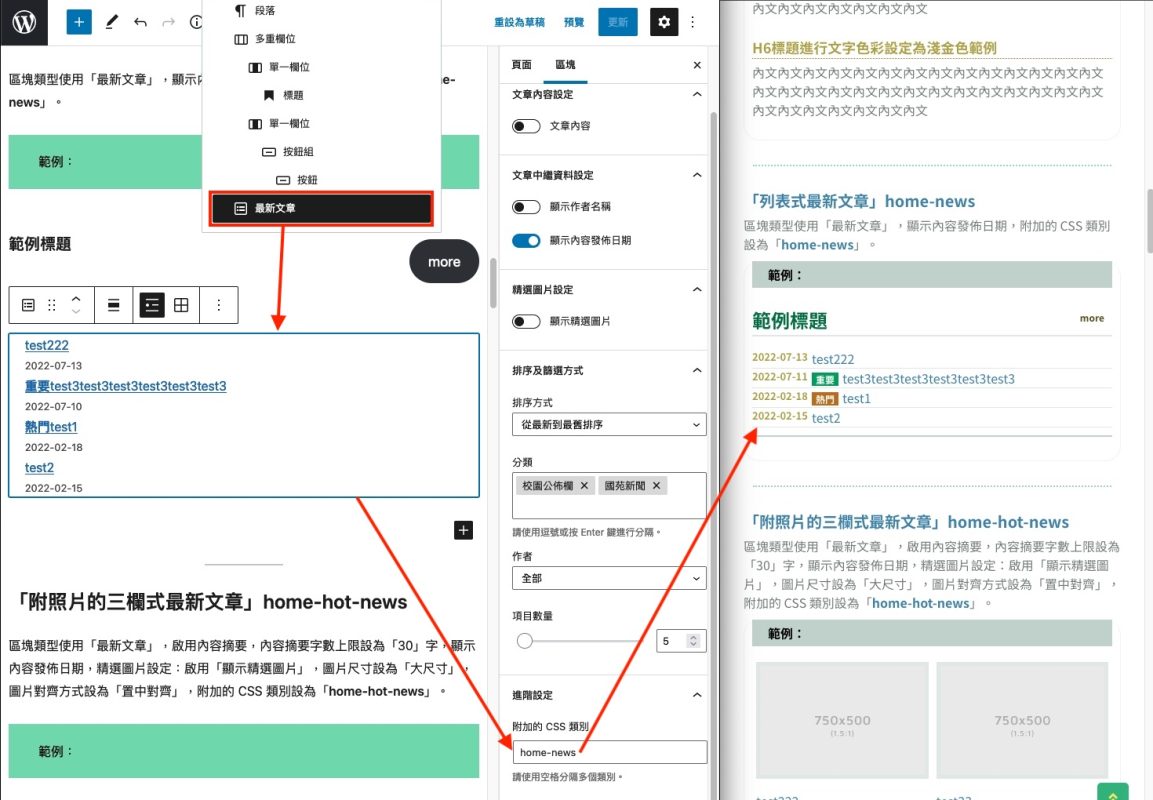
「列表式最新文章」home-news
區塊類型使用「最新文章」,顯示內容發佈日期,附加的 CSS 類別設為「home-news」。

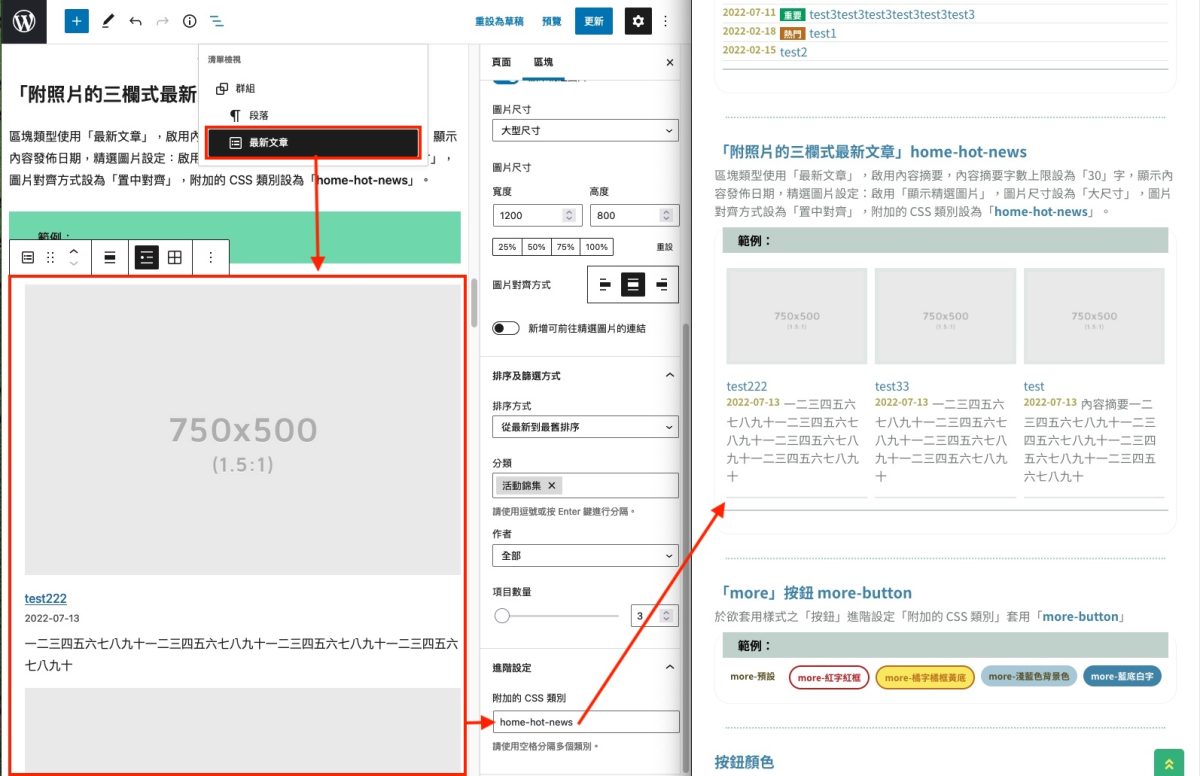
「附照片的三欄式最新文章」home-hot-news
區塊類型使用「最新文章」,啟用內容摘要,內容摘要字數上限設為「30」字,顯示內容發佈日期,精選圖片設定:啟用「顯示精選圖片」,圖片尺寸設為「大尺寸」,圖片對齊方式設為「置中對齊」,附加的 CSS 類別設為「home-hot-news」。

範例:
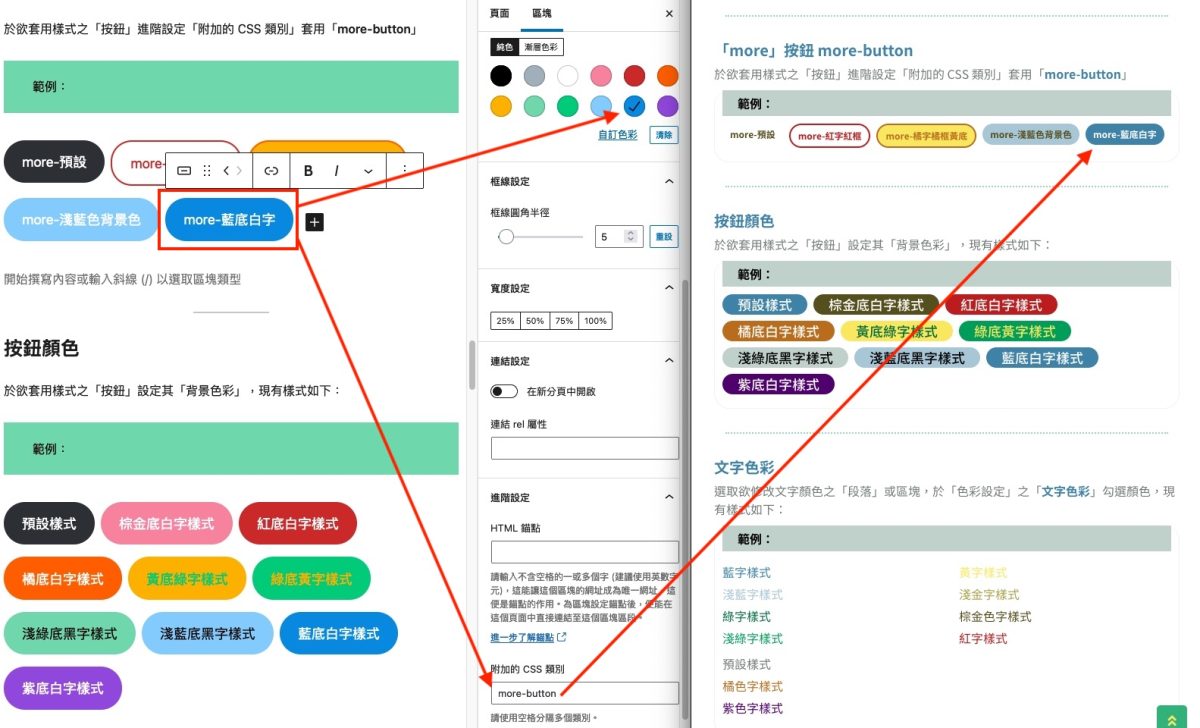
「more」按鈕 more-button
於欲套用樣式之「按鈕」進階設定「附加的 CSS 類別」套用「more-button」

範例:
按鈕顏色
於欲套用樣式之「按鈕」設定其「背景色彩」,現有樣式如下:
範例:
文字色彩
選取欲修改文字顏色之「段落」或區塊,於「色彩設定」之「文字色彩」勾選顏色,現有樣式如下:
範例:
藍字樣式
淺藍字樣式
綠字樣式
淺綠字樣式
黃字樣式
淺金字樣式
棕金色字樣式
紅字樣式
預設樣式
橘色字樣式
紫色字樣式
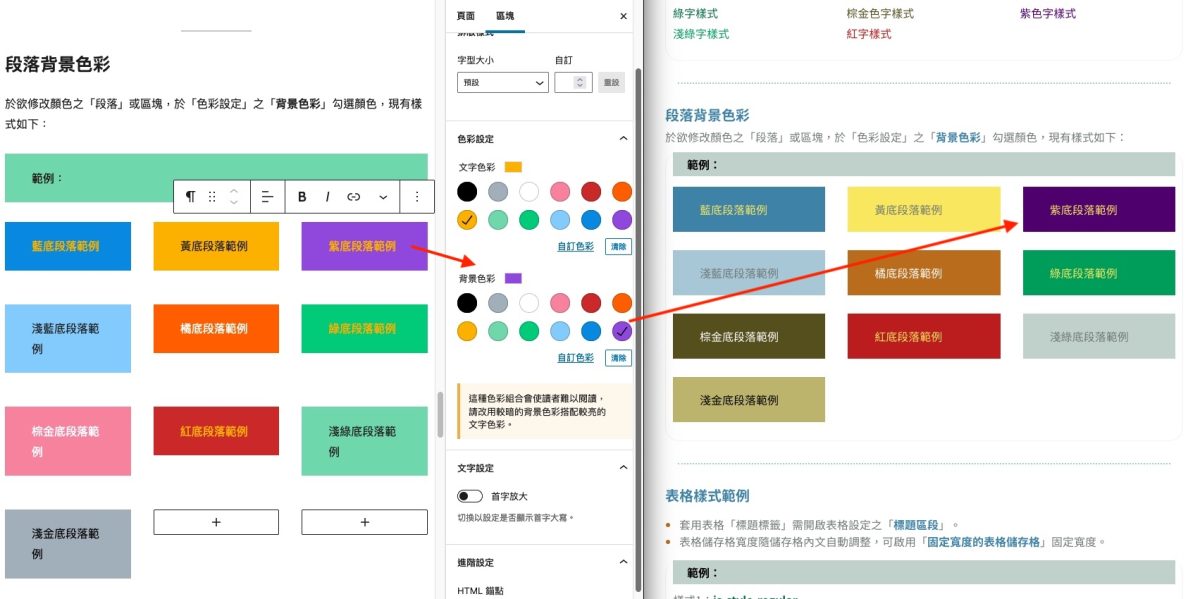
段落背景色彩

於欲修改顏色之「段落」或區塊,於「色彩設定」之「背景色彩」勾選顏色,現有樣式如下:
範例:
藍底段落範例
黃底段落範例
紫底段落範例
淺藍底段落範例
橘底段落範例
綠底段落範例
棕金底段落範例
紅底段落範例
淺綠底段落範例
淺金底段落範例
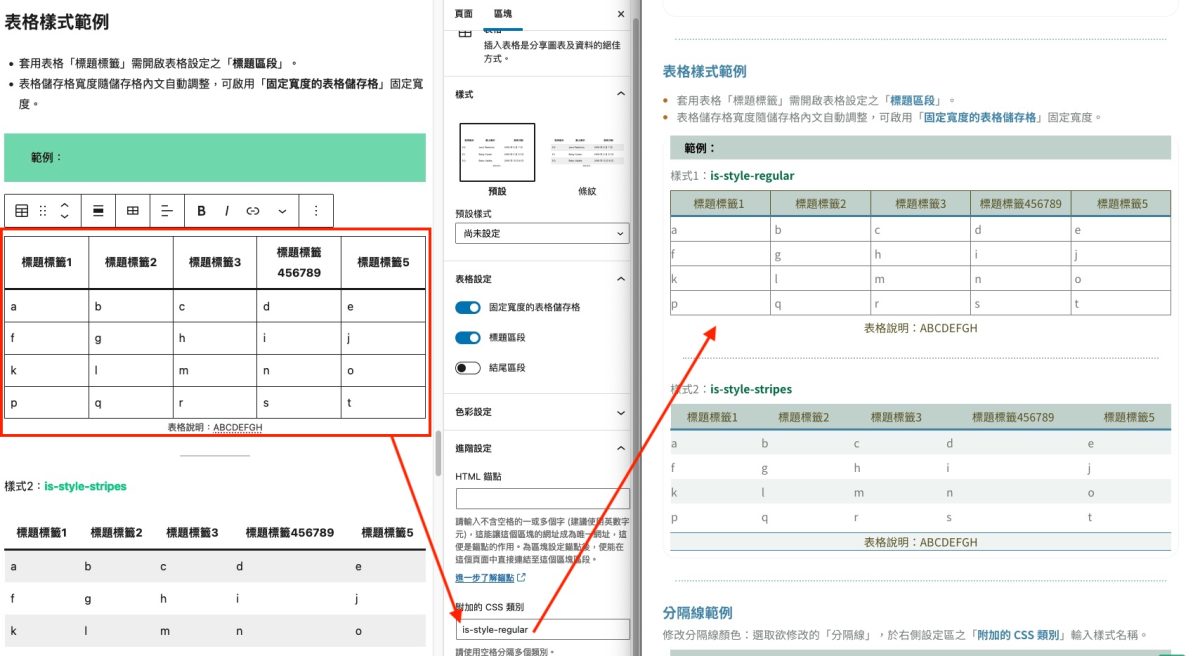
表格樣式範例
- 套用表格「標題標籤」需開啟表格設定之「標題區段」。
- 表格儲存格寬度隨儲存格內文自動調整,可啟用「固定寬度的表格儲存格」固定寬度。

範例:
樣式1:is-style-regular
| 標題標籤1 | 標題標籤2 | 標題標籤3 | 標題標籤456789 | 標題標籤5 |
|---|---|---|---|---|
| a | b | c | d | e |
| f | g | h | i | j |
| k | l | m | n | o |
| p | q | r | s | t |
樣式2:is-style-stripes
| 標題標籤1 | 標題標籤2 | 標題標籤3 | 標題標籤456789 | 標題標籤5 |
|---|---|---|---|---|
| a | b | c | d | e |
| f | g | h | i | j |
| k | l | m | n | o |
| p | q | r | s | t |
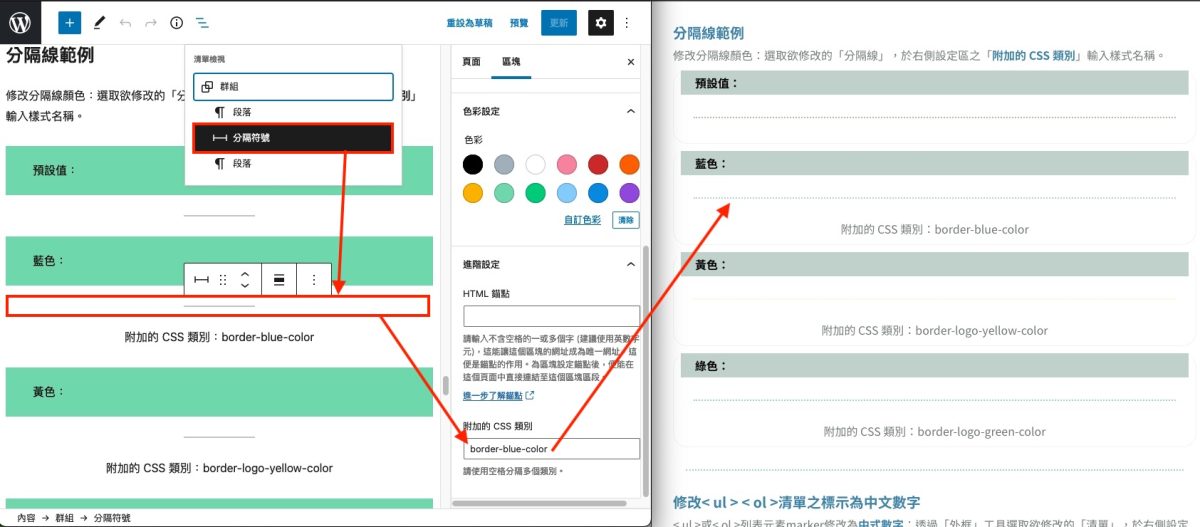
分隔線範例
修改分隔線顏色:選取欲修改的「分隔線」,於右側設定區之「附加的 CSS 類別」輸入樣式名稱。

預設值:
藍色:
附加的 CSS 類別:border-blue-color
黃色:
附加的 CSS 類別:border-logo-yellow-color
綠色:
附加的 CSS 類別:border-logo-green-color
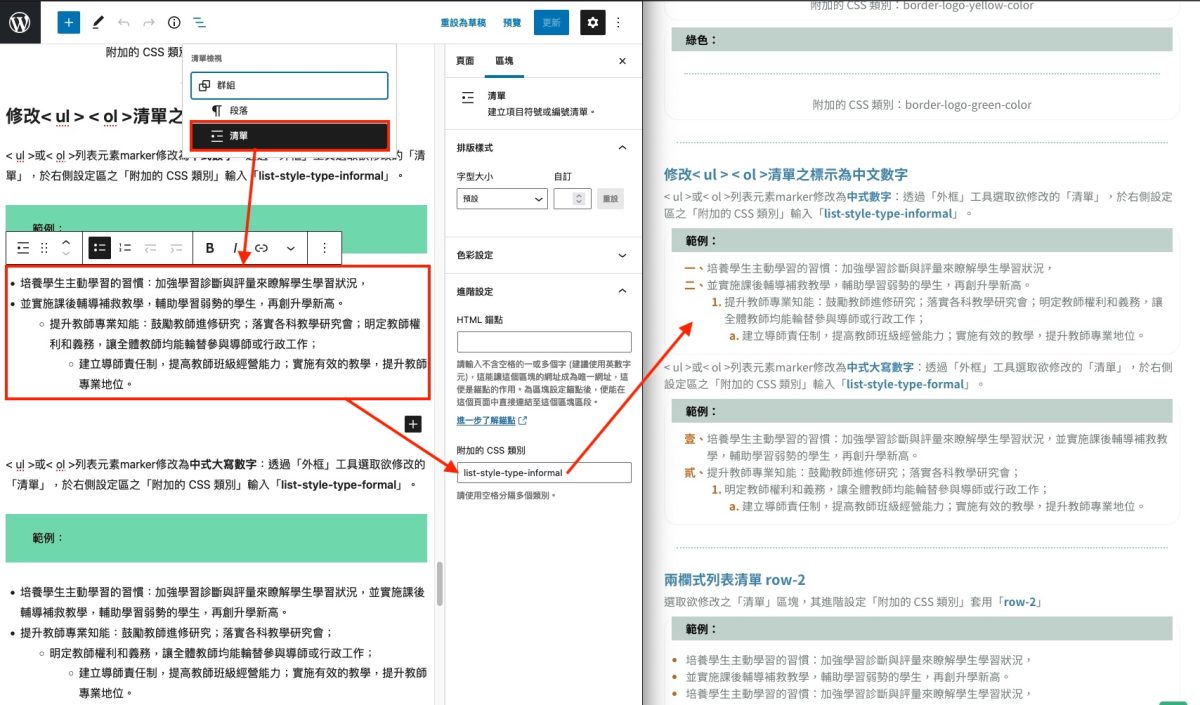
修改< ul > < ol >清單之標示為中文數字
< ul >或< ol >列表元素marker修改為中式數字:透過「外框」工具選取欲修改的「清單」,於右側設定區之「附加的 CSS 類別」輸入「list-style-type-informal」。

範例:
- 培養學生主動學習的習慣:加強學習診斷與評量來瞭解學生學習狀況,
- 並實施課後輔導補救教學,輔助學習弱勢的學生,再創升學新高。
- 提升教師專業知能:鼓勵教師進修研究;落實各科教學研究會;明定教師權利和義務,讓全體教師均能輪替參與導師或行政工作;
- 建立導師責任制,提高教師班級經營能力;實施有效的教學,提升教師專業地位。
- 提升教師專業知能:鼓勵教師進修研究;落實各科教學研究會;明定教師權利和義務,讓全體教師均能輪替參與導師或行政工作;
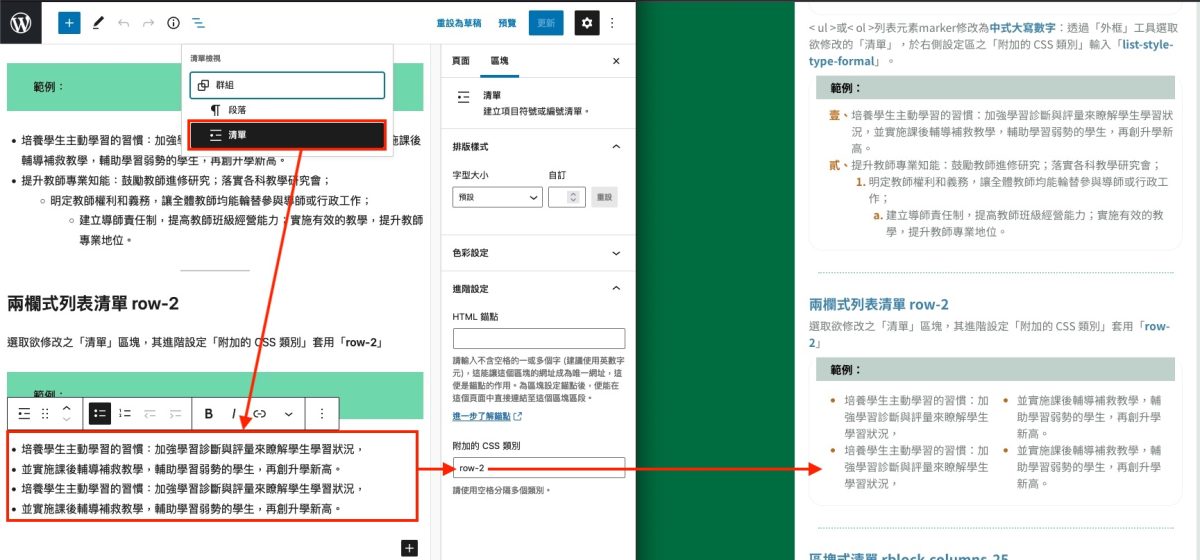
< ul >或< ol >列表元素marker修改為中式大寫數字:透過「外框」工具選取欲修改的「清單」,於右側設定區之「附加的 CSS 類別」輸入「list-style-type-formal」。
範例:
- 培養學生主動學習的習慣:加強學習診斷與評量來瞭解學生學習狀況,並實施課後輔導補救教學,輔助學習弱勢的學生,再創升學新高。
- 提升教師專業知能:鼓勵教師進修研究;落實各科教學研究會;
- 明定教師權利和義務,讓全體教師均能輪替參與導師或行政工作;
- 建立導師責任制,提高教師班級經營能力;實施有效的教學,提升教師專業地位。
- 明定教師權利和義務,讓全體教師均能輪替參與導師或行政工作;
兩欄式列表清單 row-2
選取欲修改之「清單」區塊,其進階設定「附加的 CSS 類別」套用「row-2」

範例:
- 培養學生主動學習的習慣:加強學習診斷與評量來瞭解學生學習狀況,
- 並實施課後輔導補救教學,輔助學習弱勢的學生,再創升學新高。
- 培養學生主動學習的習慣:加強學習診斷與評量來瞭解學生學習狀況,
- 並實施課後輔導補救教學,輔助學習弱勢的學生,再創升學新高。
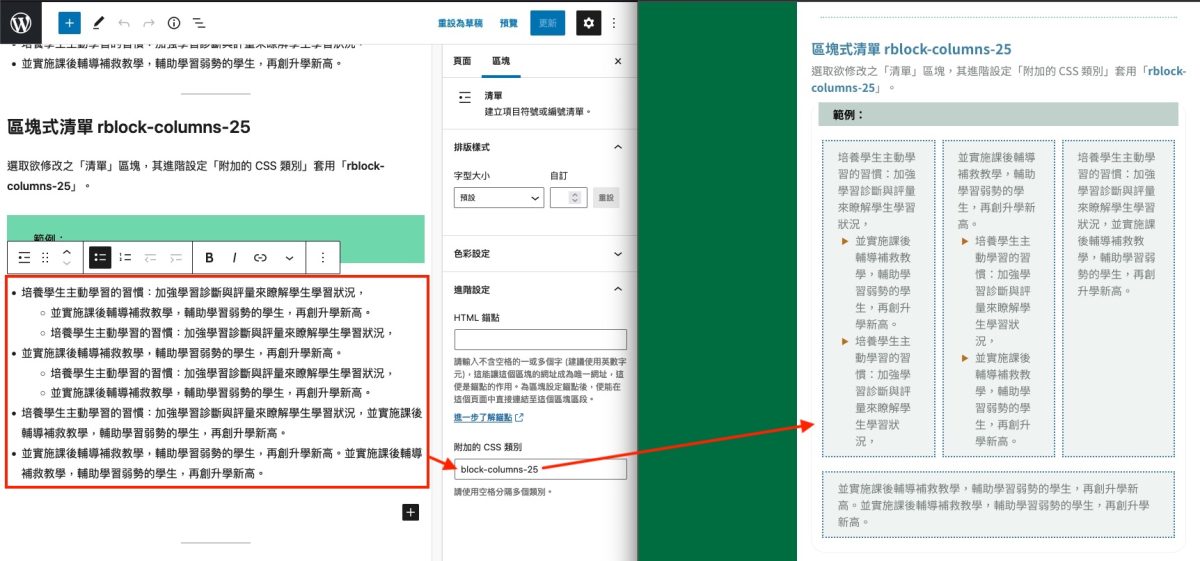
區塊式清單 rblock-columns-25
選取欲修改之「清單」區塊,其進階設定「附加的 CSS 類別」套用「rblock-columns-25」。

範例:
- 培養學生主動學習的習慣:加強學習診斷與評量來瞭解學生學習狀況,
- 並實施課後輔導補救教學,輔助學習弱勢的學生,再創升學新高。
- 培養學生主動學習的習慣:加強學習診斷與評量來瞭解學生學習狀況,
- 並實施課後輔導補救教學,輔助學習弱勢的學生,再創升學新高。
- 培養學生主動學習的習慣:加強學習診斷與評量來瞭解學生學習狀況,
- 並實施課後輔導補救教學,輔助學習弱勢的學生,再創升學新高。
- 培養學生主動學習的習慣:加強學習診斷與評量來瞭解學生學習狀況,並實施課後輔導補救教學,輔助學習弱勢的學生,再創升學新高。
- 並實施課後輔導補救教學,輔助學習弱勢的學生,再創升學新高。並實施課後輔導補救教學,輔助學習弱勢的學生,再創升學新高。
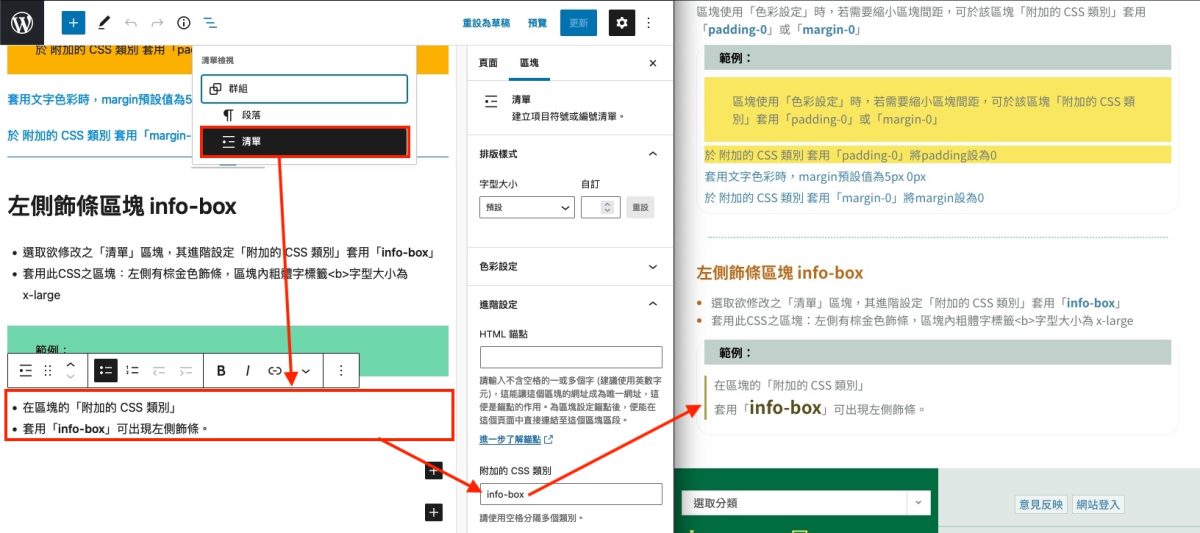
將區塊間距padding與margin設為0px
區塊使用「色彩設定」時,若需要縮小區塊間距,可於該區塊「附加的 CSS 類別」套用「padding-0」或「margin-0」
範例:
區塊使用「色彩設定」時,若需要縮小區塊間距,可於該區塊「附加的 CSS 類別」套用「padding-0」或「margin-0」
於 附加的 CSS 類別 套用「padding-0」將padding設為0
套用文字色彩時,margin預設值為5px 0px
於 附加的 CSS 類別 套用「margin-0」將margin設為0
左側飾條區塊 info-box
- 選取欲修改之「清單」區塊,其進階設定「附加的 CSS 類別」套用「info-box」
- 套用此CSS之區塊:左側有棕金色飾條,區塊內粗體字標籤<b>字型大小為 x-large

範例:
- 在區塊的「附加的 CSS 類別」
- 套用「info-box」可出現左側飾條。



